Ciao!みなさんこんにちは!このブログでは主に
(1)pythonデータ解析,
(2)DTM音楽作成,
(3)お料理,
(4)博士転職
の4つのトピックについて発信しています。
今日は定番エディタ「Visual Studio Code (VSCode)」をターミナルから起動できるように設定する際の注意点をご紹介します!VSCodeはターミナルで「code」というコマンドで起動できるように設定することができます。ところが、設定後しばらくして「code」を実行してみると、
zsh: command not found: code
というエラーになってしまいました。
今回はこのエラーの対処法をご紹介します!この記事を読めば、 VSCodeをターミナルから起動できるようになります!一つ一つ説明しますので、一緒にやってみましょう!

この記事はこんな人におすすめ
- VSCodeをターミナルから起動したい
- Codeコマンドがエラーになった!
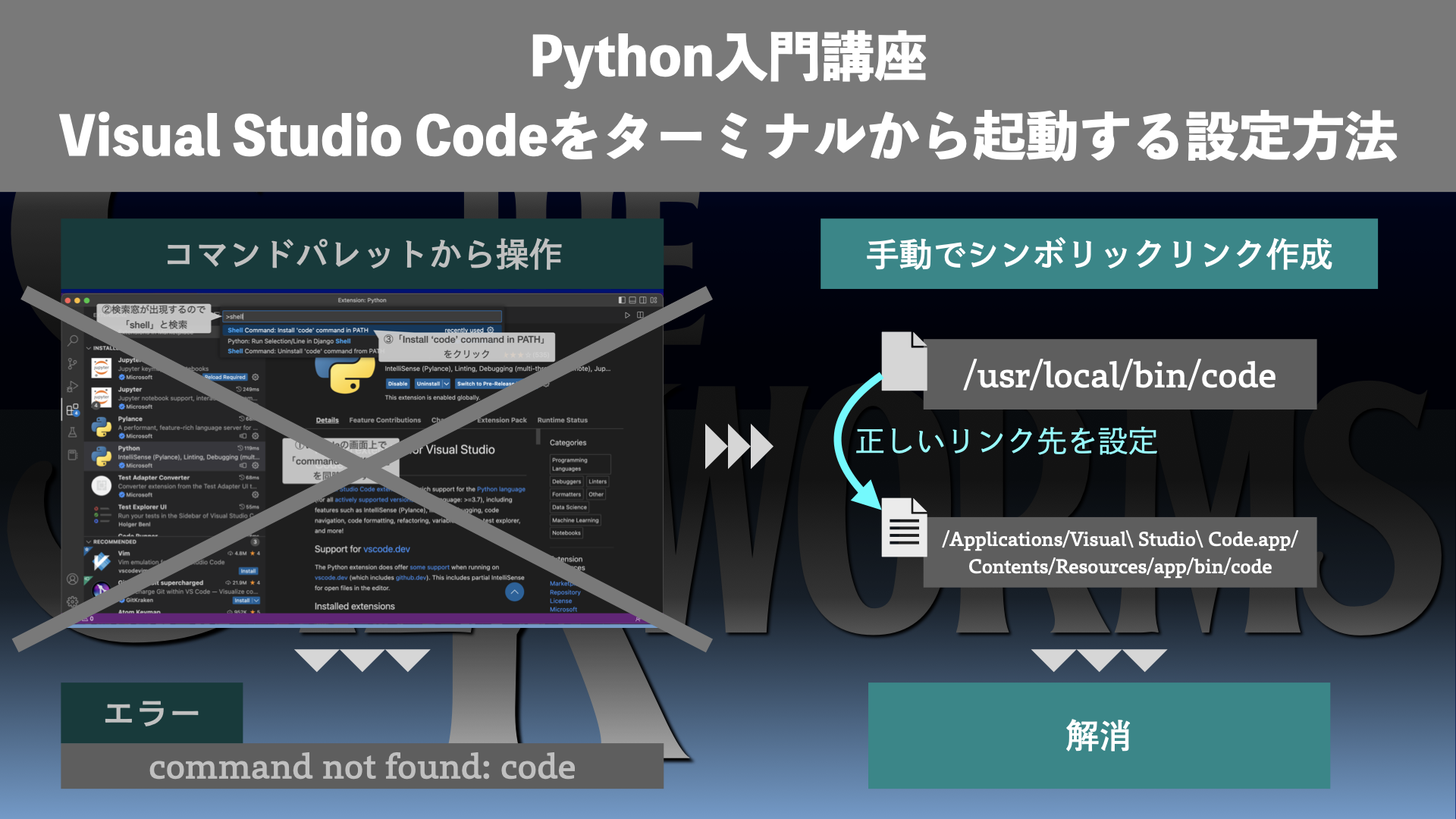
Abstract | 「command not found: code」エラーは解消できる
VSCodeをターミナルから起動するcodeコマンドが
zsh: command not found: code
によって通らないエラーは、/usr/local/binに設置されたシンボリック
/usr/local/bin/code
のリンク先を手動で変更することで解消することができます。VSCodeのコマンドパレットからcodeコマンドを登録すると、リンク先がキャッシュ領域内のファイルになってしまうことがあるようです。これにより、キャッシュクリアと同時にcodeコマンドが機能しなくなりcommand not foundエラーとなります。リンク先の本体を手動で
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code
に指定し直すことで解消することができます。
Background | VSCodeのappでのターミナル起動設定
前回記事
では、VSCodeのインストール方法をご紹介しました。
この記事の中で、VSCodeのコマンドパレットという機能を使って、ターミナルから起動できるように設定しました。ターミナルでの起動設定を行うことで、ターミナルに「code」と入力するだけでVSCodeを立ち上げられるようになります(具体的な設定方法は上記の過去記事をご覧ください)。
私自身、上記の過去記事の方法によって一度はcodeコマンドが設定でき、ターミナルからVSCodeを起動できるようになりました。しかし、私の環境(M2 MacBook Pro)ではしばらくするとcodeコマンドがエラーになってしまいました。
Data | codeコマンドが「command not found」エラーになる
VSCodeのコマンドパレットからcodeコマンドを登録した後、VSCodeを終了ししばらくするとcodeコマンドが通らなくなるエラーが発生することがあるようです。具体的には、
codeを実行すると
zsh: command not found: code
というエラーになります。同様に
which codeを実行しても
code not found
となります。
/usr/local/bin/codeはシンボリックリンク
codeコマンドは
/usr/local/bin/に設置されたシンボリックリンクです。
シンボリックリンクはファイル本体が別の場所に存在し、当該の場所にはリンクだけ存在するというものです。なので、lsコマンドでオプションをつけずに
ls /usr/local/bin/codeと確認すると、
/usr/local/bin/codeとリンク元が表示されます。リンク元は存在するので、lsコマンドは通ります。
原因はシンボリックリンクのリンク先が不適切なこと
codeコマンドが
zsh: command not found: codeというエラーになった原因はシンボリックリンクのリンク先が不適切だからです。lsコマンドにオプションを付けて、リンク先のファイルも確認してみます。以下を実行してみましょう。
ls -l /usr/local/bin/code結果は以下のようになります。
lrwxr-xr-x 1 kaiko wheel 167 4 6 12:57 /usr/local/bin/code -> /private/var/folders/fy/168m9c3j6x34ddzdhwtw45s80000gn/T/AppTranslocation/91EDD38F-BCE7-456F-9E31-8516AC876D88/d/Visual Studio Code.app/Contents/Resources/app/bin/code/usr/local/bin/codeのリンク先は
Visual Studio Code.app/Contents/Resources/app/bin/codeであることがわかりますが、「Visual Studio Code.app」が存在する場所がおかしいです。
「Visual Studio Code.app」は本来、「/Application」に存在するはずです。しかし、上記のリンク先は「/private/var/folders/…以下省略」に存在することになっています。この場所は一時的に利用されるキャッシュで、Visual Studio Code.appを終了すると削除されます。したがって、Visual Studio Code.appが開いている間はcodeコマンドが通るけれども、Visual Studio Code.appを終了するとcodeコマンドが通らなくなるという残念な結末になります。
以上から、/usr/local/bin/codeのリンク先を正しいもの、すなわち
/Applications/Visual Studio Code.app/Contents/Resources/app/bin/codeにすれば解決できることがわかります。
うまく行かなかった解決策 | VSCodeのコマンドパレットからやり直し
私の環境ではうまく行かなかった解決先をご紹介します。VSCodeを\Applicationsフォルダに移動した後、再度開いて、コマンドパレットからcodeコマンドを登録し直すというものです。こちらの外部記事(リンク)の方はこれで解決できたようですが、私の環境ではうまくいきませんでした。/usr/local/bin/codeのリンク先は相変わらずキャッシュ領域のファイルのままでした。
Method | 手動でcodeコマンド(シンボリックリンク)を再設定
/usr/local/bin/codeのリンク先を正しいものにするために、シンボリックリンクを手動で再設定します。ターミナルから以下のコマンドを実行します。
ln -s /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code /usr/local/bin/codeこれが通ればcodeコマンドが使えるようになるはずです。
「ln: /usr/local/bin/code: File exists」となる場合→-fオプションを追加
上記の「ln -s」コマンドが
ln: /usr/local/bin/code: File exists
となる場合、すでに作成されているリンク元ファイル「/usr/local/bin/code」を上書きする必要があります。
以下のように「ln -s」コマンドに-fオプション(強制上書き)を追加します。
ln -sf /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code /usr/local/bin/code上記を実行すると、/usr/local/bin/codeのリンク先が/Applicationフォルダ配下のファイルに変更されます。
「permission denied」となる場合→権限を付与してから再実行
上記の「ln -s」コマンドや「ln -sf」コマンドが
permission denied
というエラーになる場合、/usr/local/binの所有権が付与されていないと思われますので付与しておきます。
ターミナルで、
sudo chown -R YOURNAME /usr/local/binを実行します。YOURNAMEのところはご自身のユーザー名に変更してください。パスワードが要求されるので入力してください。実行すると/usr/local/binの所有権がユーザーに付与されます。所有権の付与ができたら、前述の「ln -s」や「ln -sf」コマンドを実行してください。
Result | codeコマンドの動作を確認
シンボリックリンクを手動でやり直したら、codeコマンドの動作を確認します。まずは
codeを実行してVSCodeのウィンドウが開くことを確認します。
シンボリックリンクの内容も確認しておきましょう。以下を実行してみてください。
ls -l /usr/local/bin/code今度は以下のように表示されます。
lrwxr-xr-x 1 kaiko wheel 68 4 18 06:08 /usr/local/bin/code -> /Applications/Visual Studio Code.app/Contents/Resources/app/bin/codeシンボリックリンクのリンク先が/Applications配下のファイルになっていることがわかります。
これでいつでもターミナルからVSCodeを起動できるようになりました。
Discussion | codeコマンドの正体はshellスクリプト
codeコマンドの正体は/usr/local/bin/codeのリンク先、すなわち
/Applications/Visual Studio Code.app/Contents/Resources/app/bin/code
というファイルですが、このファイルは実はテキストファイルでshellスクリプトです。
catコマンドで中身を確認してみましょう。
cat /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/codeを実行すると
#!/usr/bin/env bash
#
# Copyright (c) Microsoft Corporation. All rights reserved.
# Licensed under the MIT License. See License.txt in the project root for license information.
# when run in remote terminal, use the remote cli
if [ -n "$VSCODE_IPC_HOOK_CLI" ]; then
REMOTE_CLI="$(which -a 'code' | grep /remote-cli/)"
if [ -n "$REMOTE_CLI" ]; then
"$REMOTE_CLI" "$@"
exit $?
fi
fi
function app_realpath() {
SOURCE=$1
while [ -h "$SOURCE" ]; do
DIR=$(dirname "$SOURCE")
SOURCE=$(readlink "$SOURCE")
[[ $SOURCE != /* ]] && SOURCE=$DIR/$SOURCE
done
SOURCE_DIR="$( cd -P "$( dirname "$SOURCE" )" >/dev/null 2>&1 && pwd )"
echo "${SOURCE_DIR%%${SOURCE_DIR#*.app}}"
}
APP_PATH="$(app_realpath "${BASH_SOURCE[0]}")"
if [ -z "$APP_PATH" ]; then
echo "Unable to determine app path from symlink : ${BASH_SOURCE[0]}"
exit 1
fi
CONTENTS="$APP_PATH/Contents"
ELECTRON="$CONTENTS/MacOS/Electron"
CLI="$CONTENTS/Resources/app/out/cli.js"
ELECTRON_RUN_AS_NODE=1 "$ELECTRON" "$CLI" --ms-enable-electron-run-as-node "$@"
exit $?
と表示されます。codeコマンドを実行するとこのシェルスクリプトが実行されることでVSCodeが立ち上がります。
Conclusion | まとめ
最後までご覧頂きありがとうございます!
Visual Studio Code (VSCode)をターミナルから起動できるようにするためのトラブルシューティングをご紹介しました。
VSCodeをターミナルから起動するためのcodeコマンドは/usr/local/binに設置されたシンボリックリンクです。VSCodeのコマンドパレットからcodeコマンドを登録すると、リンク先がキャッシュ領域内のファイルになってしまい、キャッシュクリアと同時にcodeコマンドが機能しなくなりcommand not foundエラーとなることがあります。リンク先の本体を手動で正しく指定し直すことで解消することができます。
以上「python入門講座 | Visual Studio Codeをターミナルから起動するときの注意点[番外編]」でした!
またお会いしましょう!Ciao!



コメント