Ciao!みなさんこんにちは!このブログでは主に
(1)pythonデータ解析,
(2)DTM音楽作成,
(3)お料理,
(4)博士転職
の4つのトピックについて発信しています。
今日はエディタVisual Studio Code (VSCode)をPython向けにカスタマイズする方法を紹介します!VSCodeでは拡張機能(extension)をインストールすることで、コードの実行やデバッグを効率化したり、コード自体を見やすく表示したり、フォーマットを整えるなど作業効率を上げることができます。
この記事を読めば、 Pythonに便利な追加機能をインストールする方法を知ることができます!一つ一つ説明しますので、一緒にやってみましょう!

この記事はこんな人におすすめ
- VSCodeでpythonを書きたい!
- VSCodeのオススメ設定を知りたい!
Abstract | 拡張機能を使ってコーディングを効率化できる
VSCodeでは拡張機能をインストールすることで、コーディングを効率化することができます。視認性を高める拡張機能を使うことで、コーディングのスピードを上げつつエラーを未然に防ぐことができ、実行・デバッグを効率化する拡張機能を使うことで、コード完成までの時間を短縮することができます。
今回は、実行・デバッグを効率化する拡張機能、視認性を上げる拡張機能、エラーをすぐに見つけるための拡張機能などをいくつかご紹介します。今回ご紹介するもの以外にも様々な拡張機能がありますが、今回紹介したものをだけでも作業効率が格段に上がるはずです!
Contents | Pythonに有効なVSCodeの拡張機能
VSCodeに拡張機能をインストールしていきます。
Jupyter | インタラクティブに実行する
Jupyterをインストールすることで、pythonのコードをインタラクティブに実行することができます。Jupyter Notebookを使うときのように、実際に動かして挙動を確認しながらコードを書き進めることができるようになります。
インストール方法
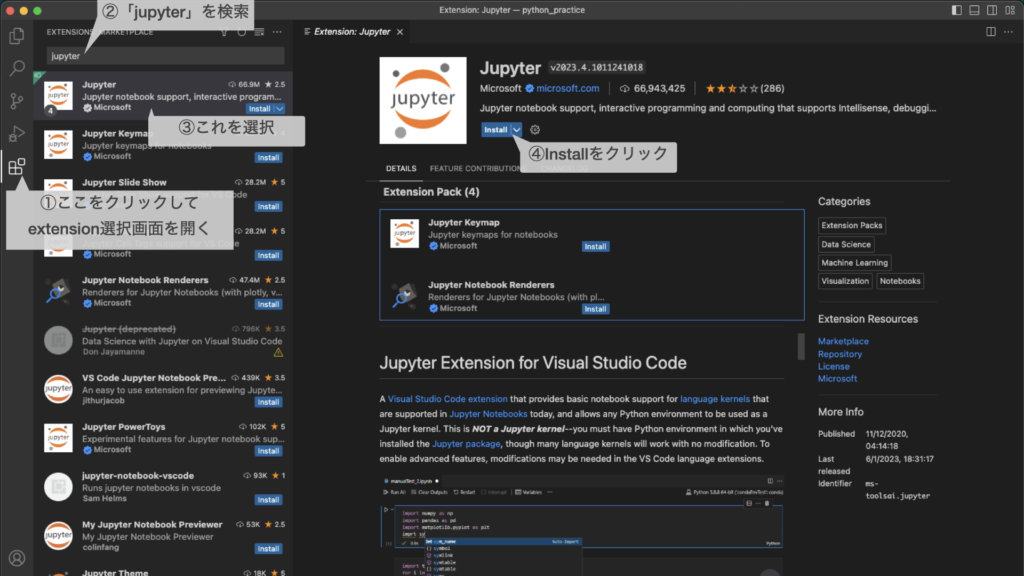
VSCodeを開いて、左側メニュー「Extensions」のアイコンをクリック、jupyterを検索してインストールします(図1)。

Jupyter packageのインストールが前提
注意点として、使用しているPythonにJupyterパッケージがインストールされている必要があります。Pythonやパッケージのインストールについては過去記事
- python入門講座 | Anacondaでpython3をMチップMacにインストールする方法
- python入門講座|python環境構築(python3.9をIntel Macにインストールしよう!)
でご紹介しておりますので、そちらをご参照ください。
使用例
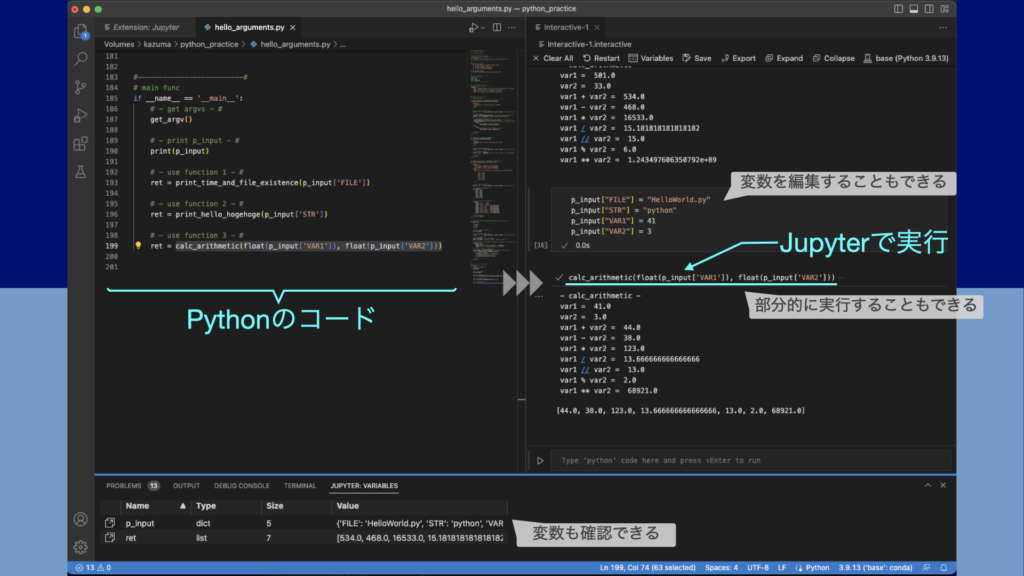
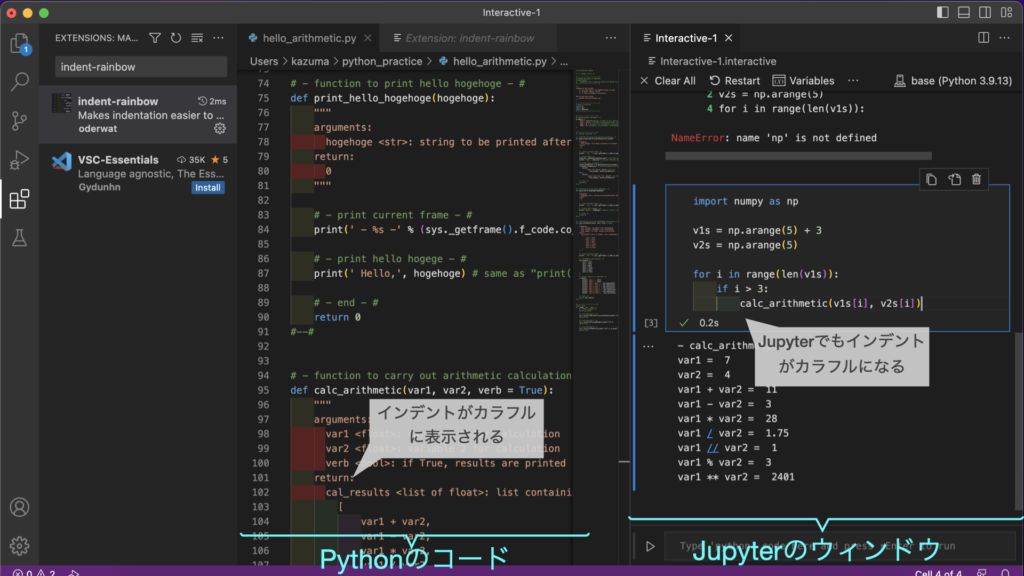
PythonのコードをVSCodeで開いて、Jupyterで実行することができます。Pythonのコード画面上で右クリック(Macなら二本指クリック)し、「Run in Interactive Window」から適当なものを選択するとJupyterの画面が開いてそこで実行されます。
右側のJupyterのパネルで変数を編集したり、左側のパネルに表示されるコードの一部を部分的に実行することができます(図2)。また、下段のパネルで変数の中身を確認することも可能です。

indent-rainbow | インデントをわかりやすくする
indent-rainbowをインストールすると、インデントがその深さごとに色付けされ見やすくなります。関数やfor分、if分などの構造が一目でわかるため、コーディングがスピードアップします。Pythonではインデントが重要な意味を持つので、わかりやすくハイライトされると便利です。
インストール方法
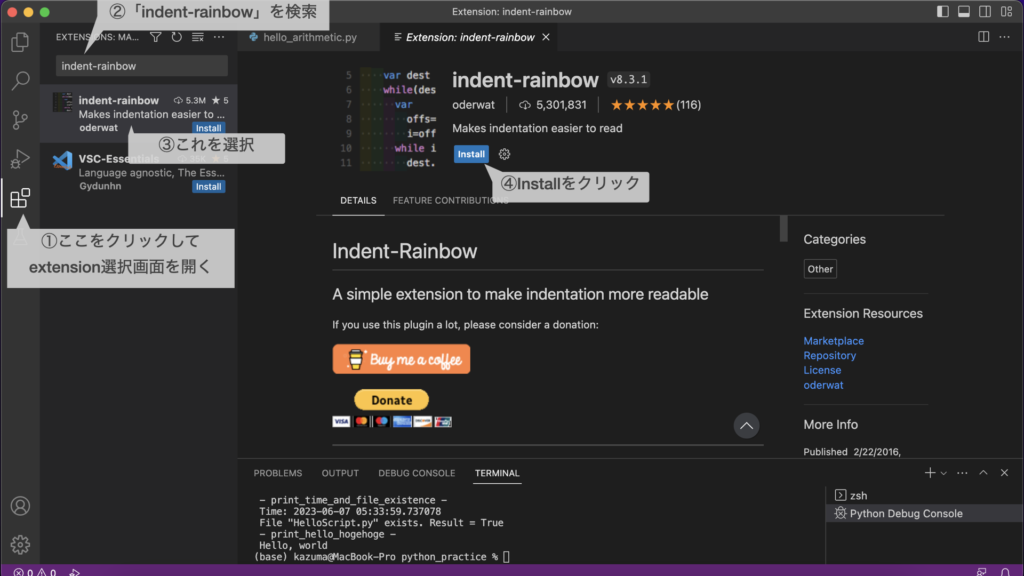
VSCodeの左側メニュー「Extensions」のアイコンをクリック、「indent-rainbow」を検索してインストールします(図3)。

使用例
indent-rainbowをインストールした状態でPythonのコードやJupyterのファイルを開くと、インデントがカラフルに表示されます(図4)。一段目が黄色、二段目が緑、三段目が紫というように色分けされています
また、Docstring部分でのインデントは、インデントレベルが合っていないので赤で表示されています。Docstringはコメントなのでインデントレベルが合っていなくてもエラーにはなりません。コード本文でインデントレベルが間違っている場合に、このようにハイライトされるとわかりやすいですよね。

図4. indent-rainbowの使用例
Material Icon Theme | ファイルアイコンがわかりやすくなる
Material Icon Themeをインストールすると、ファイルアイコンが分かりやすい表示になります。例えば、Pythonコード画面のタブにはPythonのアイコン、Jupyterファイル画面のタブにはJupyterのアイコンといった具合です。
インストール方法
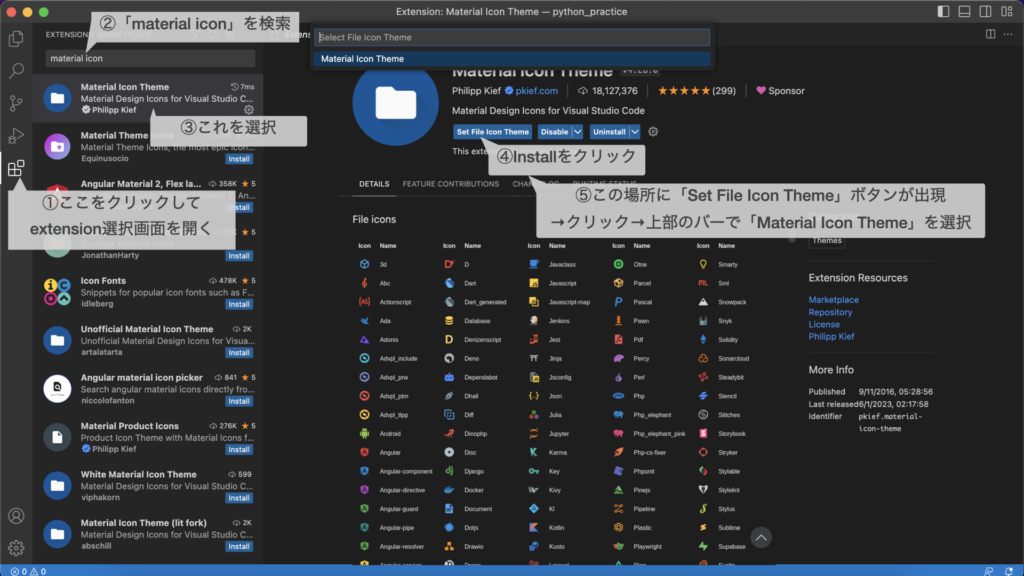
VSCodeの左側メニュー「Extensions」のアイコンをクリック、「material icon theme」を検索してインストールします(図5)。

使用例
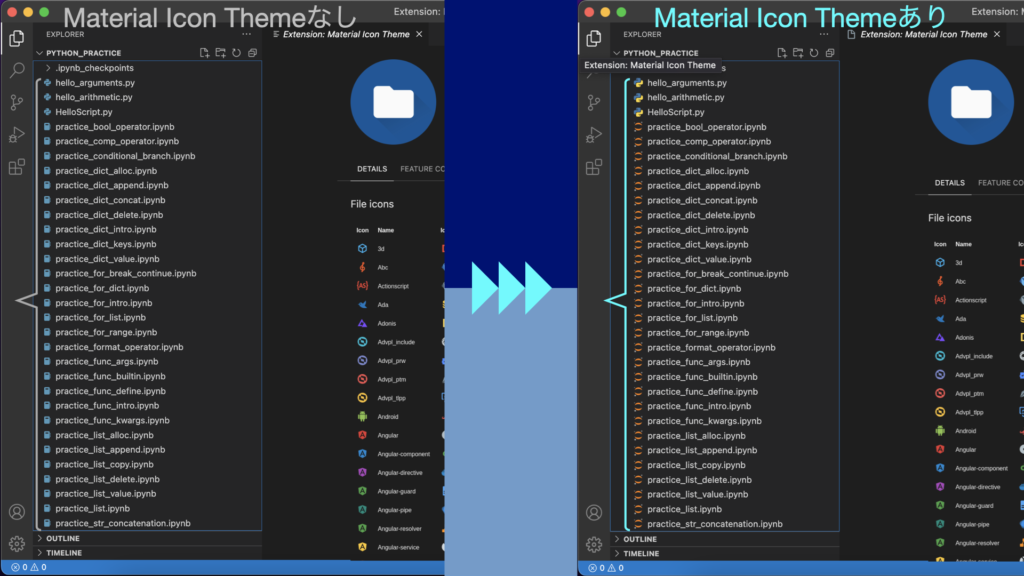
Material Icon Themeが有効の状態で、左上の「Explorer」アイコンをクリックし、現在のディレクトリ内のファイルを見てみたのが図6です。左側はMaterial Icon Themeが無効の状態、右側は有効の状態です。右側ではPythonのファイルはPythonのアイコン、JupyterのファイルはJupyterのアイコンで表示されており、ファイルの種類が一目でわかります。

zenzaku | 厄介な全角文字をハイライト
zenkaku extensionをインストールすると、コード内の全角スペースなどの全角文字がハイライトされるようになります。Pythonのコード本文に全角文字があるとエラーとなってコードを動かすことができません。
日本語入力から英数入力に戻り忘れたときなど、全角スペースがいつの間にか入ってしまっていることもあります。特に全角スペースはこのような思わぬエラーの原因となります。zenkakuでハイライトされると、このような不意に全角スペースが入ってしまう事故を減らすことができます。
インストール方法
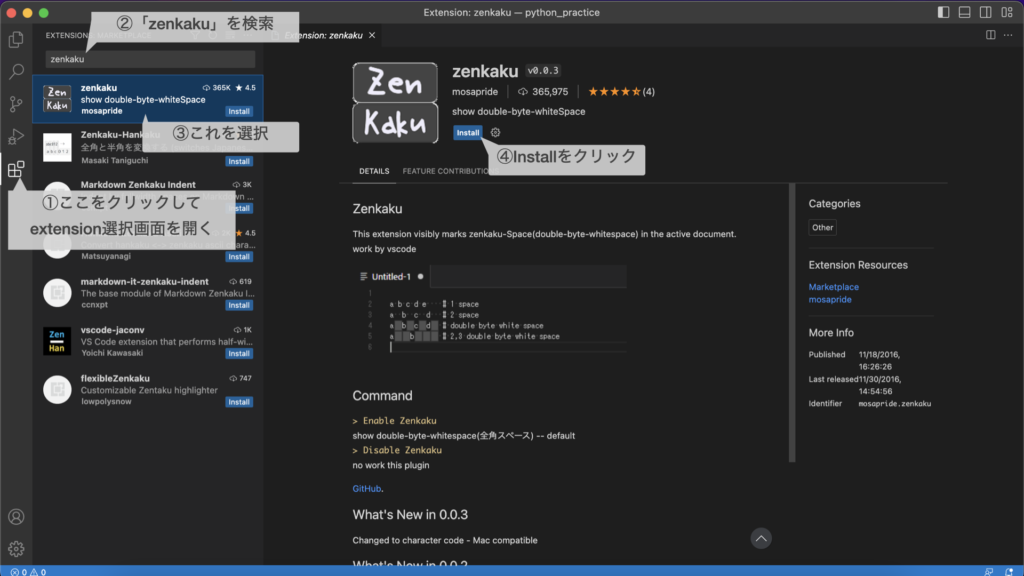
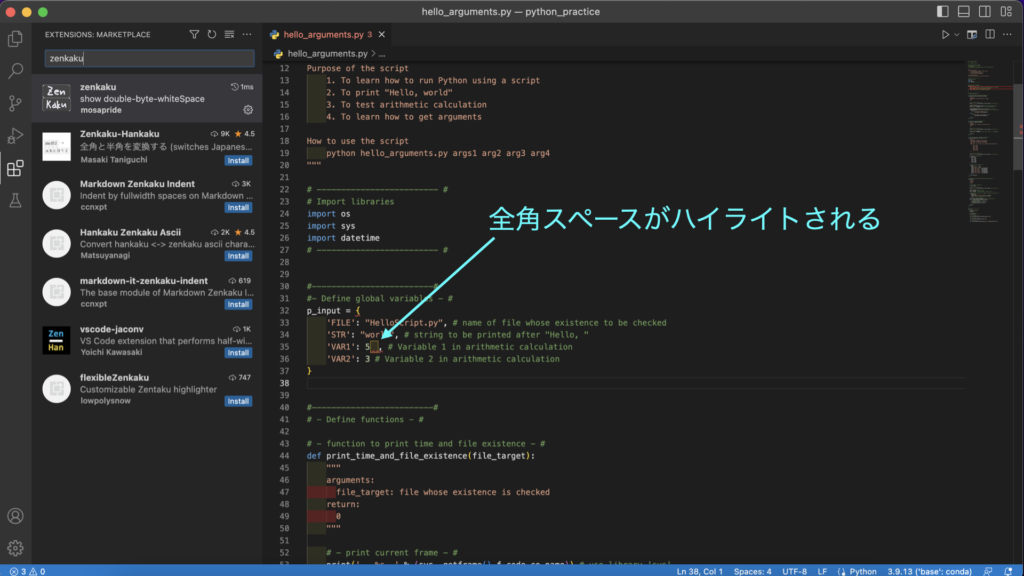
VSCodeの左側メニュー「Extensions」のアイコンをクリック、「zenkaku」を検索してインストールします(図7)。

使用例
zenkakuが有効の状態で、コード本文に全角文字が入力されると、オレンジ色にハイライトされます(図8)。

Error Lens | エラーの内容を表示
Error Lensをインストールすると、ソースコードにエラーがある場合、その箇所のエラーの内容が表示されるようになります。エラーとその原因にすぐに気づくことができ、コーディングがスピードアップします。
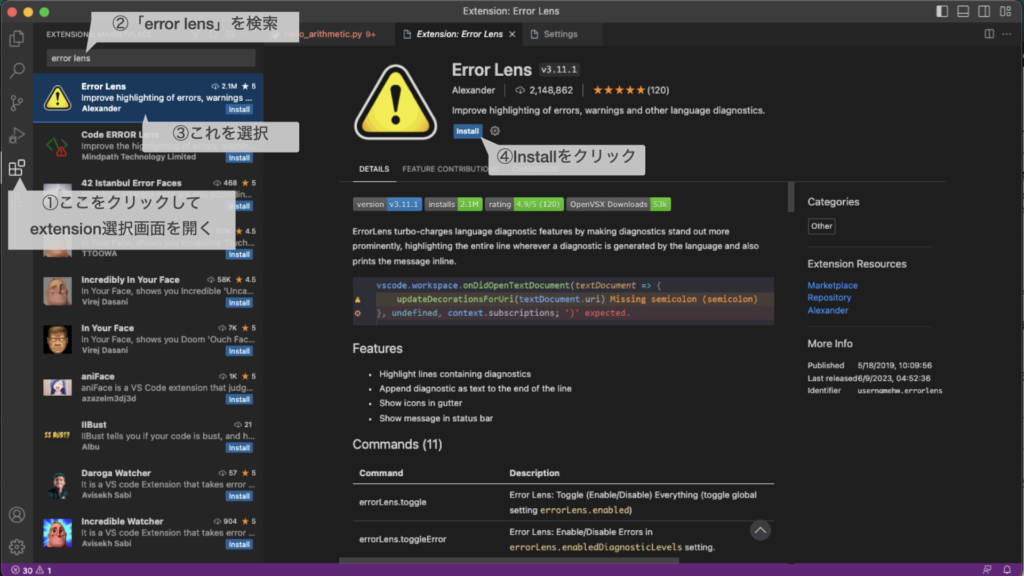
インストール方法
VSCodeの左側メニュー「Extensions」のアイコンをクリック、「error lens」を検索してインストールします(図9)。

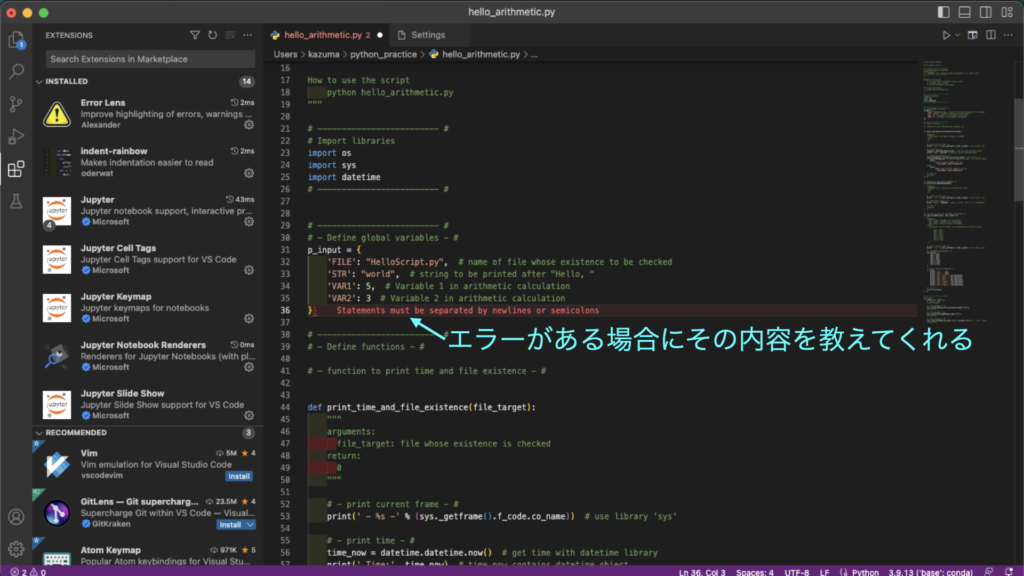
使用例
Error Lensが有効の状態で、ソースコードにエラーがある場合、その内容を赤字で教えてくれます(図10)。

autoDocstring | 関数の説明文書式を自動生成
autoDocstringをインストールすると、関数を作成した際に説明文のdocstringの書式を自動で生成してくれます。一定のフォーマットに従って書くことができるようになるため、読みやすいdocstringを簡単に書けるようになります。
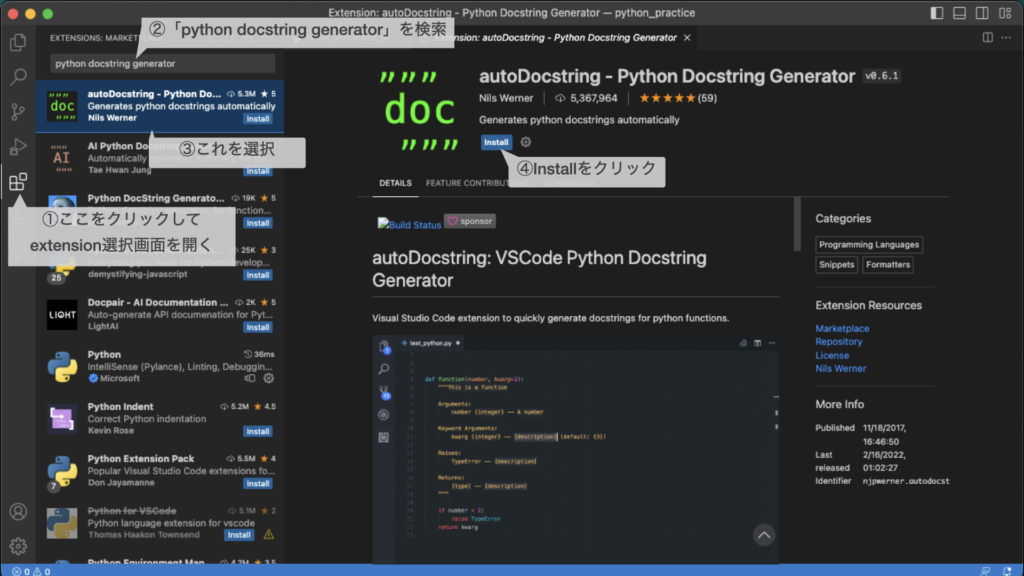
インストール方法
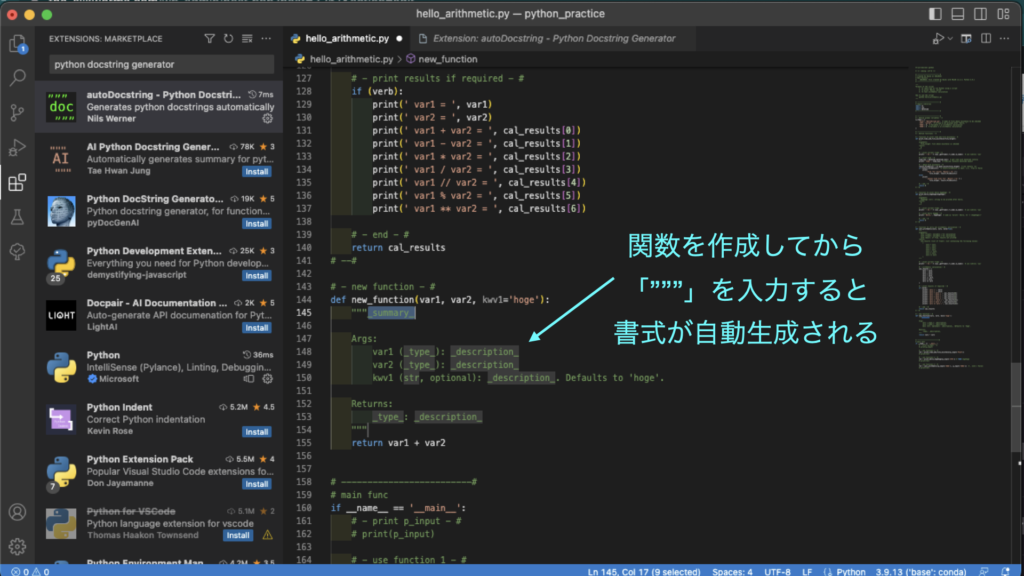
VSCodeの左側メニュー「Extensions」のアイコンをクリック、「autoDocstring」を検索してインストールします(図11)。図11では「python docstring generator」と検索していますが、どちらでも構いません。

使用例
autoDocstringが有効の状態で関数を作成し、「”””」と入力すると書式が自動設定されます。また、
- 右クリック(Macは二本指クリック)→Generate Docstring
- ショートカット: Command + Shift + 2
- コマンドパレット(Command + Shift + P)→Generate Docstring
でも書式を生成することができます。

Todo Tree | TODOコメントをリスト化
Todo Treeをインストールすると、「TODO」で始まるコメントがリストアップされます。仮置きでコーディングを進める際にTODOコメントを書いておき、Todo Treeで整理すればTODOの対応漏れを防ぐことができます。
インストール方法
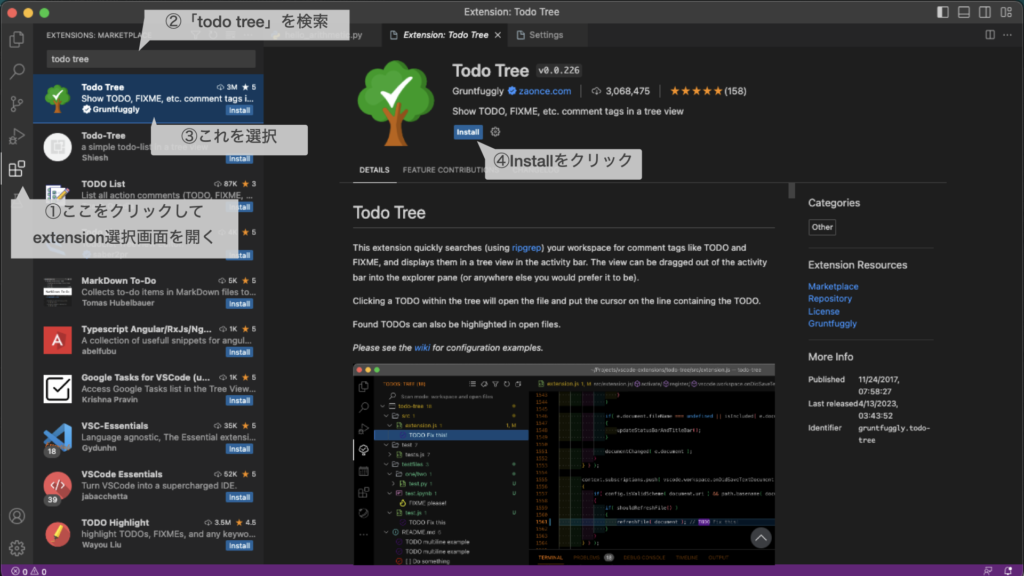
VSCodeの左側メニュー「Extensions」のアイコンをクリック、「todo tree」を検索してインストールします(図13)。

使用例
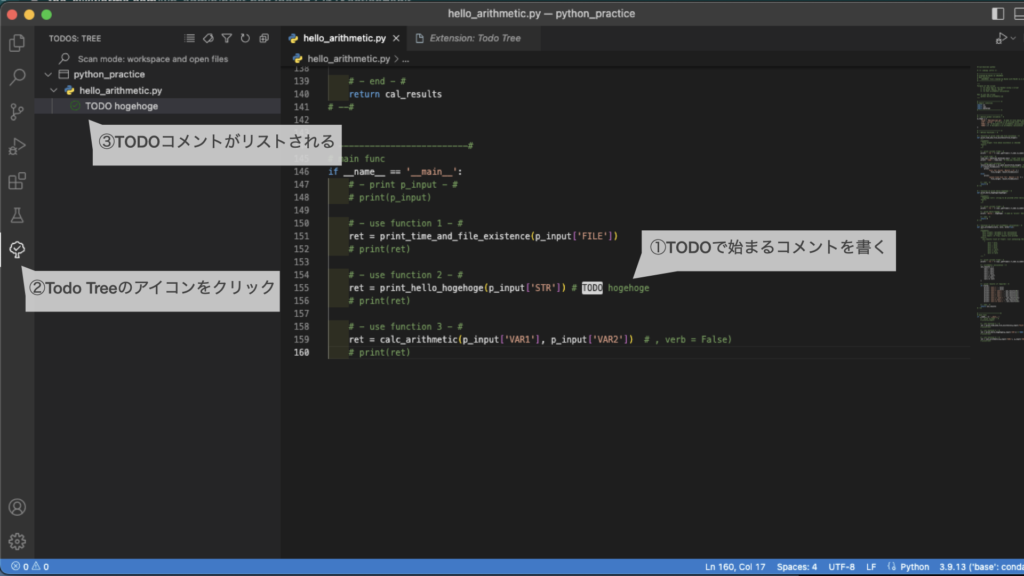
Todo Treeが有効の状態で「# TODO」で始まるコメントを書くと、そのようなコメントがリストアップされます。リストアップされたコメントは、右側のバーのTodo Treeのアイコンをクリックすると見ることができます。

Conclusion | まとめ
最後までご覧頂きありがとうございます!
Visual Studio Codeに各種拡張機能(extension)を追加してpython向けにカスタマイズする方法ご紹介しました!
Jupyterなどの実行・デバッグ用の拡張機能、indent-rainbowなどの視認性を高める拡張機能、autoDocstringsなどの補完の拡張機能などさまざまなものが用意されています。今回ご紹介したもの以外にも様々な拡張機能がありますが、今回紹介したものをインストールするだけでも作業効率が格段にあがるはずです!
以上「python入門講座 | Visual Studio Code (VSCode)をPython用にカスタマイズする方法」でした!
またお会いしましょう!Ciao!
References | 参考
参考にした外部サイト
- VSCodeでPythonを動かす基本がまとめられている: https://python.softmoco.com/devenv/how-to-setup-vs-code-for-python.php
- Pythonで有用そうなプラグイン20選がまとめられている: https://yurupro.cloud/767/



コメント